Asides
All <aside> elements in MDX are rendered on the right side of the
paragraph before them on wide screens.
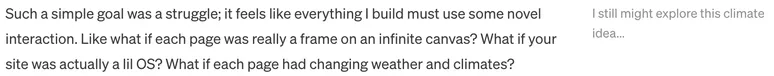
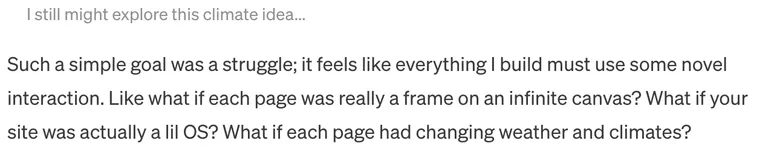
I’ve stolen the idea, obviously. The main inspiration was the side note rendered in a second column on Paco Coursey’s website.

Paco has used position: absolute in his implementation, and that’s very
elegant and simple, but it has one tiny problem. On narrow screens, you end up
with the sidenote above the content, and in a left-to-right language, we’d
expect what’s on right to go below when it’s no room for it on the side.

I couldn’t think of a pure-CSS solution, so this is overengineered
implemented with a rehype plugin. We grab the nearest previous sibling of an
aside, and wrap them both in a flexbox container.
To be clear, Paco’s website is beautiful, and the post I screenshotted states an intentional goal of simplicity in its design. It would be a bit disingenuous if he traversed the AST just to position the sidenote. This project, for better or worse, is free of such constraints.